新ストアデザイン対応の手順の続きです。
前に、以下の記事で新ストアデザインに移行するための大まかな方法は解説しました。
新ストアデザイン対応の手順(1)看板の設定
こちらの記事にも記載したように、新ストアデザインではヘッダーは項目が減り、レフトナビは全廃、フッターも項目が減るなど入力できる欄がかなり減っていますが、増えた部分もあります。
それが今回解説する「ナビゲーションメニュー」です。
ナビゲーションメニューとは?
ナビゲーションメニューとは、ヘッダーに追加されたパーツです。
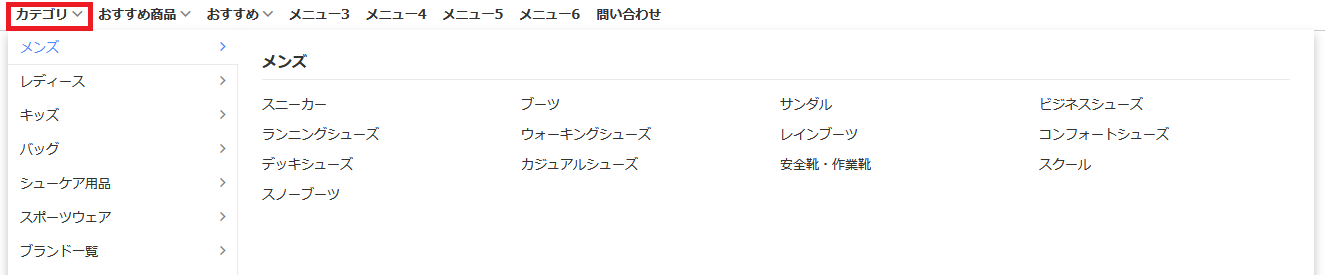
以下のように、ヘッダーの最下部にドロップダウン式のメニューが設置可能です。

このナビゲーションメニューには、「カテゴリ」「ランキング(自動生成)」の他、自分で画像を入れたりできる「カスタマイズメニュー」の設置も可能です。
ランキングは自動生成なので編集はできませんが、「カテゴリ」については自動的にカテゴリ一覧を出すか、自分で出したいカテゴリを選ぶか、それぞれの対応が可能です。
またカスタマイズメニューはバナー画像を入れたり、商品を自動的に表示したりすることが可能です。
それぞれ、実際のイメージと一緒に見てみましょう。
「カテゴリ」の設置
「カテゴリ」となっている項目は、カテゴリ階層が自動的に表示される「ストアカテゴリ(自動生成)」パターンと、自分で表示したいカテゴリのリンクを入れていく「手動カテゴリ」パターンの2種類があります。
「ストアカテゴリ(自動生成)」パターン
「ストアカテゴリ(自動生成)」パターンでは、以下のように自動的に第2階層のカテゴリまで表示されます。※手動の場合は1階層のみ。

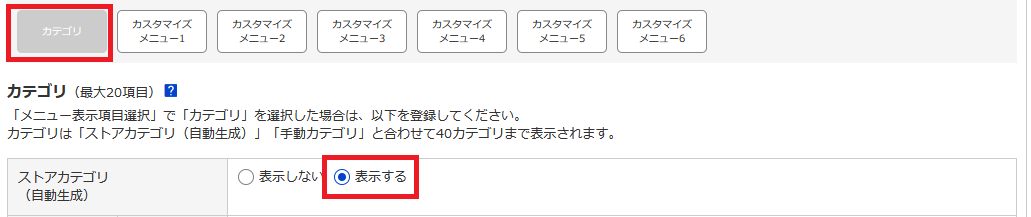
「ストアカテゴリ(自動生成)」パターンの場合は、「カテゴリ」の設定画面で「ストアカテゴリ(自動生成)」のチェックを「表示する」にしてしまえば、あとはすることはありません。

なお自動生成で表示される順番は、ストアエディタの「カテゴリ管理」で設定している並び順で表示されます。
カテゴリの並び順はスマホアプリでトップページを開いたときに表示されるカテゴリ一覧の並び順になっているなど、お客様のナビゲーションで重要な項目です。店舗によっては登録したカテゴリの順番のままになっていることもあると思いますので、この機会にお客様に分かりやすいカテゴリの順番に変えておきましょう。
「ストアカテゴリ(手動)」パターン
ストアカテゴリの手動パターンでは、以下のように「ストアカテゴリ(自動生成)」のチェックを「表示しない」にしたあと、表示したいリンク名・リンク先を入れます。

「画像」を入れる欄がありますが、2020年8月6日現在ではこの画像は表示されていないようです。
リリース後は、縦40ピクセル×横40ピクセルに収まるようサイズ調整され表示される予定です。
なお「ストアカテゴリ」となってはいますが、この欄は自由入力なのでカテゴリ以外へのリンクも可能です。
「ランキング」の設置
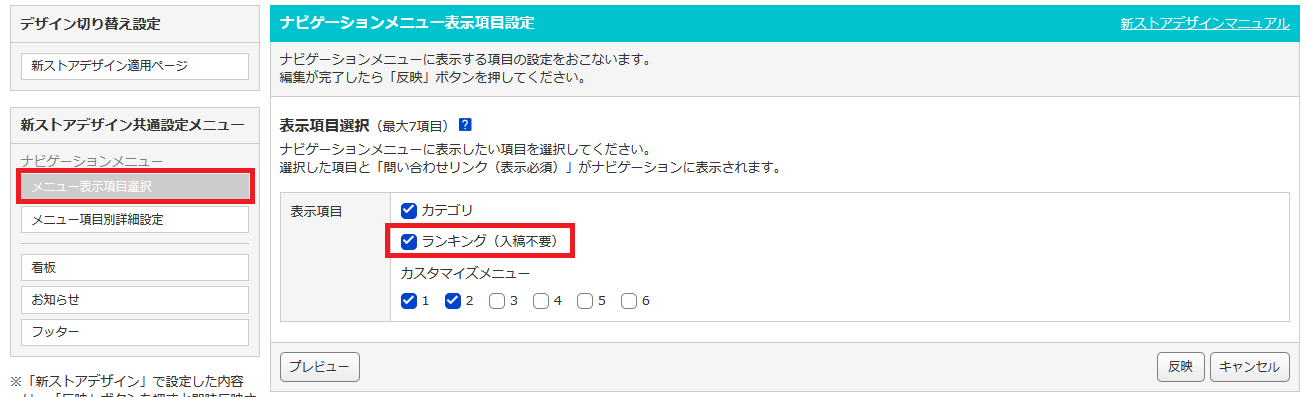
ランキングは自動的に表示されるので、以下のように「ナビゲーションメニュー表示項目設定」で「ランキング」のチェックをつけるだけで大丈夫です。

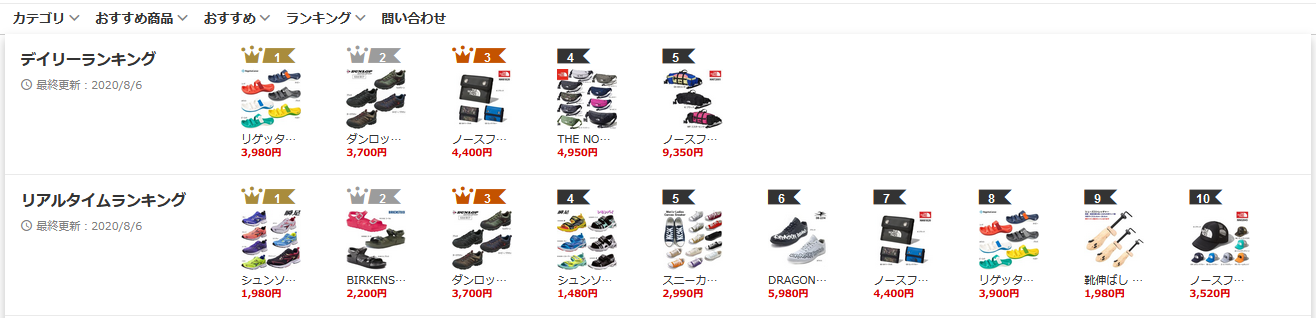
ランキングの表示をすると、実際の画面では以下のように表示されます。

カスタマイズメニューとは?
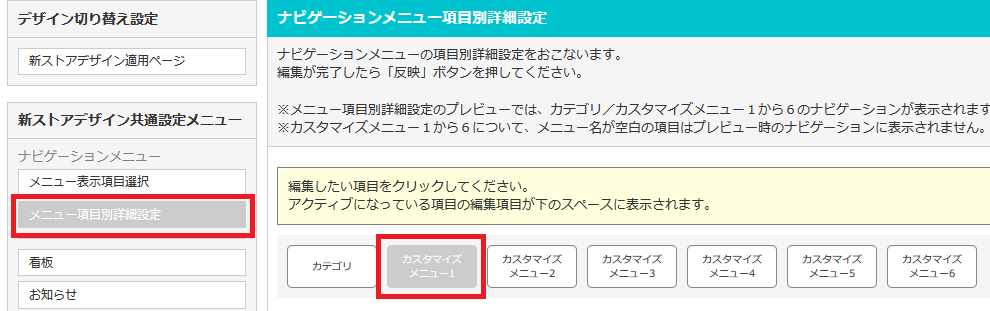
カスタマイズメニューは、ストアクリエイターを開いて「ストアデザイン」から「新ストアデザイン」をクリックしたあと、「メニュー項目別詳細設定」の「カスタマイズメニュー1~6」で編集が可能です。

項目が6個あるように、カスタマイズメニューは最大で6個設置が可能です。
なおナビゲーションメニューは「カテゴリ」1個、「ランキング」1個、「カスタマイズメニュー」6個で合計8個の入力項目がありますが、表示できるのは最大で7個までです。
カスタマイズメニューの編集
カスタマイズメニューには、以下3つのパターンがあります。
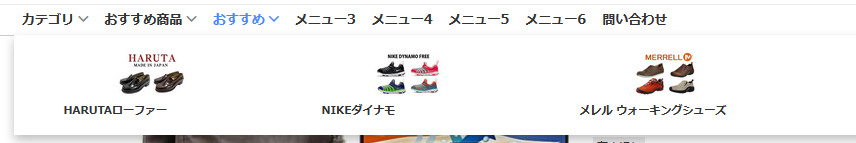
自分でバナー画像を入れてリンクを設置できる特集(最大20項目)
「特集」パターンの実際の表示イメージ

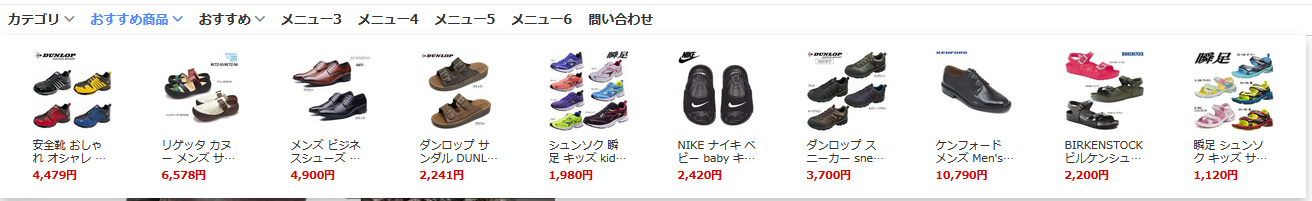
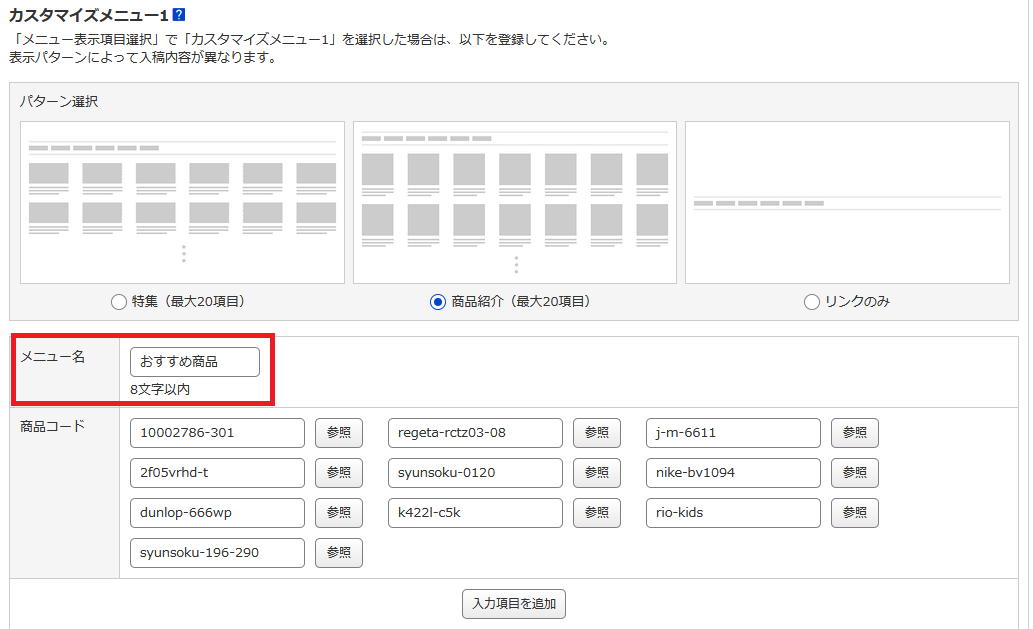
商品を選んでいくと商品画像、商品名、価格が表示される商品紹介(最大20項目)
「商品紹介」パターンの実際の表示イメージ

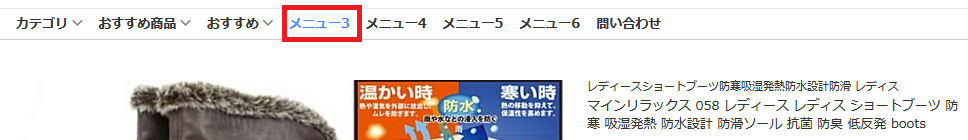
ドロップダウンではなく、テキストのリンクが設置できるリンクのみ
「リンクのみ」パターンの実際の表示イメージ

それぞれ、目的によって使い分けていきましょう。
たとえばクーポンの紹介などイベントの告知にはバナー画像が入れられる「特集パターン」、新商品を掲載したい場合には「商品紹介」パターンといった使い分けです。
カスタマイズメニューの注意
カスタマイズメニューは、最初の画像でも紹介したようにドロップダウン式になっています。※リンクのみパターンは除く。
そしてカスタマイズメニューに表示されるドロップダウンの親項目は、最初の画像のようにテキストしか入力できません。
そのため、お客様がドロップダウンをクリックしてくれるような分かりやすい項目名をつけましょう。
項目名は、カスタマイズメニューの編集画面で「メニュー名」となっている欄で入力した項目が表示されます。

新ストアデザインの強制移行は2021年1月27日で確定しました
新ストアデザインへの移行日は2021年1月27日で確定しました。
切り替え直前はストアクリエイターが重くなって編集しにくくなる可能性があるので、1月半ばまでに作業を終わらせておきましょう。
Yahoo!ショッピングSEO対策マニュアルを無料で配布中!
Yahoo!ショッピングSEO対策の手順をわかりやすくまとめたPDFマニュアルを無料配布しています。ダウンロードはこちらからどうぞ。

